
我们擅长程序开发与用户体验的完美结合。
常见问题。
新年新趋势,对于设计趋势我们似乎永远都聊不完。虽然我们无法确知2017年会有怎样的变化,但是我们可以通过2016年整个设计圈的演进,来窥见未来可能会越来越火热的设计趋势。
不过,因为视角和领域的差异,各家对于设计趋势的看法各不相同,不过总体上并没有冲突,从优设近期的几篇设计趋势文章中就能看出来。UI设计趋势的转变,很大程度上会受到用户交互习惯、设计语言和数码设备的影响,《趋势丨8个你需要知道的2017年UI设计流行趋势》这篇文章能让你更加明白这个道理;而从事电商行业的小婷姐则更多是从行业发展和从业经验的角度来分享2017年电商设计的变化趋势:《电商|入行5年,我写文百篇后总结了这8条趋势分析》;至于相对宽泛的用户体验设计,所探讨的话题也相对更加抽象,但是依然很重要,有兴趣可以看看这篇优设重译之后的《2017年即将流行的9大UX设计趋势》,相信你能有所收获。
当然,今天我们要聊的是在网页设计领域在2017年可能会出现的设计趋势,也许并不完全精准,但是相信你会在接下来的一年中,越来越多地看到这些设计手法。
1、越来越多的衬线体


除开我们所熟知的Helvetica,占据我们屏幕首页的各种非衬线体字体还有很多。在过去几年中,高清大图的流行和跨平台设计大行其道,这两种客观需求之下让设计师惯于将加粗、易读的非衬线体和大图结合起来使用。
但是随着高清屏幕的流行与普及,非衬线字体一家独大的局面将会发生改变。
细节丰富,充满装饰性的非衬线体字体在现如今的屏幕上,已经不存在识别度的问题了,可读性强了很多。在如今高像素密度的屏幕上,拥有不同美学特征的非衬线体字体的全部特色,都能完整地呈现出来。
2、深色系配色

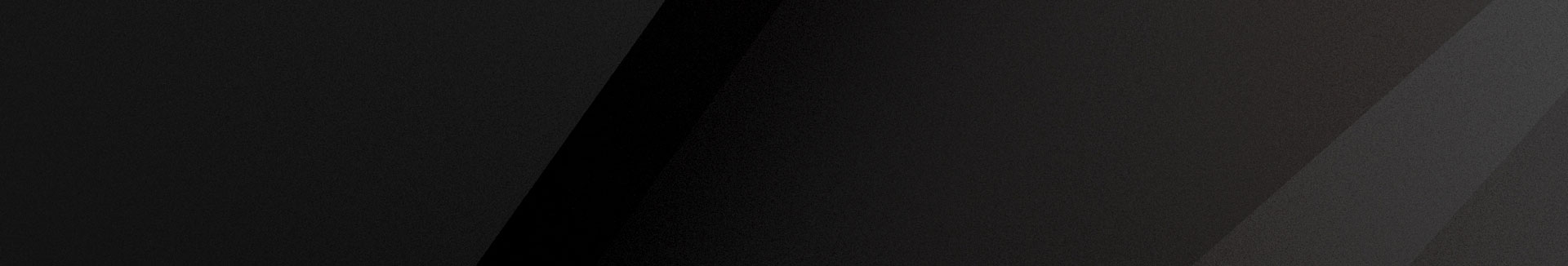
在过去的一年当中,大量的网站采用了白色和浅色的背景,采用深色背景设计的网站相对较少。
可是看多了也腻味。有一部分网站已经开始倒转整个配色,开始在自家的网站上探索深色系配色的美学。在配色上采用深色为主的设计,最需要注意的就是其中色彩的对比度和内容的可读性,只要把握好其中的关节,能够很好的吸引访客的注意力。
随着深色系配色而来的,还有越来越多的单色配色方案,更极端一些的,干脆就只在纯色的深色背景上搭配照片。这样的配色手法乍一看很单调,但是深色背景下,流行色会显得更加突出,也更容易鼓励访客与网站进行互动。
3、中性、自然的配色方案


如果你一直关心流行色或者优设的话,你肯定会知道潘通最新发布的2017 年流行色——草木绿,这一自然气息浓郁的色彩被大家称为“新中性色”。
在未来的一年当中,将会出现越来越多充满自然特色的配色方案,而其中许多配色方案会选择使用草木绿来搭配。
如果你想了解潘通的草木绿是如何挑选出来的,那么这篇文章不容错过:《潘通发布2017年流行色后,我们和它的CEO来了一场对话》。看完之后,优设的这篇《玩转草木绿!在这里了解2017的年度潘通流行色》应该能让你更了解,如何将出草木绿融入到你的设计当中~
4、几何元素

从矩形到三角形,从方形到圆形,几何图形已经越来越多地出现在网页设计当中。好的设计不会让这些几何图形在整体中过于突兀,而是尽量融入,为用户提供视觉引导,强化交互体验,提供行动召唤,或者让整个视觉更加有趣。
网页中几何元素的设计要如何设计好呢?技巧在于,尽量采用简单的设计。例如,你喜欢环状的元素,那么你可以将它作为一个固定的元素,在整个设计中使用,它可以承载图标,也可以用作团队成员头像外框。
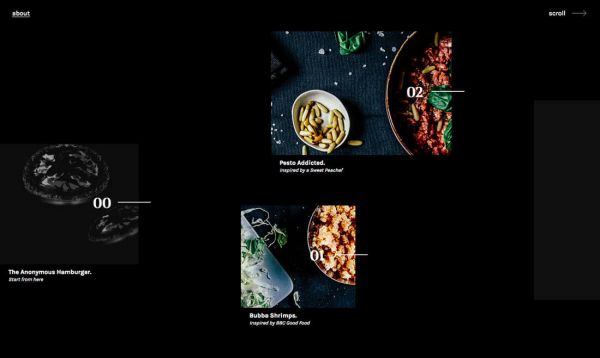
几何元素的另外一种用法,是将多种图形做成拼贴式的背景装饰元素。几何元素尺寸较小的时候,可以使用明亮的色彩,让整个设计显得更加缤纷有趣。如果几何图形尺寸较大,就不能这么用了,而是要通过着色让他能和其他元素构成对比,又不能太过于突兀,比如Hive Boxx 这个页面的设计。
5、超大字体

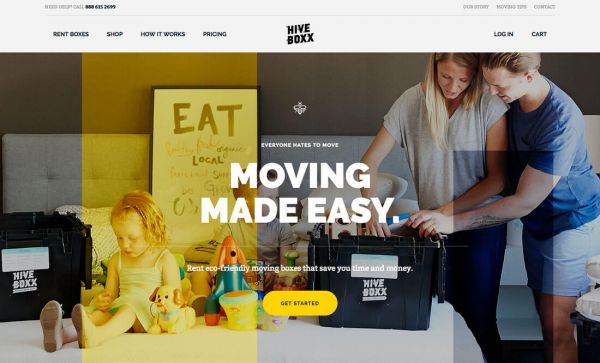
有一些设计师已经开始这样做设计了,不过随后你会在网页设计中看到更多的超大字体的设计。字体尺寸拉大之后,搭配多样的样式、飞溅的色彩,这些尺寸超大的文字如今已经变得越来越重要了。
超大字体流行背后的逻辑是页面需要通过它们抓住用户的注意力,每个设计师都需要让特定的部分在整个设计中脱颖而出。拥挤的浏览器页面中,要怎样才能抓住用户的注意力呢?肯定是强视觉化的内容,这样一来,超大字体的流行就解释得通了。
当然,你可以从最经典的英文字体入手:《灰昼的字体库!10款常用的经典基础英文字体推荐(已打包)》
6、虚拟现实

对,虚拟现实是目前最火热的趋势,并且它已经入侵到了网页设计领域了。
许多设计师已经开始在他们自己的网页中尝试设计类似虚拟现实的效果。从游戏到360度视频,设计师试图让用户无需VR眼镜而拥有环绕的真实视野。虽然技术上和VR几乎完全不沾边,但是它同样是追求真实的体验。
目前,这种设计还没有完善的规则,许多类VR的网页设计还是需要设计师动脑子想办法来实现,非常考验设计技巧。
如果你对于VR和AR感兴趣,优设之前的这篇文章应该能让你有所思考:《AR|也许AR增强现实技术才是距离设计师最近的未来》
7、新的导航模式

如果你一直在关注新的设计趋势,你会发现设计师一直在尝试寻求不同的导航模式。当然,截至目前,绝大多数的页面依然还是将导航挂着页面的顶部。
随着不同的尺寸比例屏幕、不同的设备的出现,新的导航模式拥有了存在的可能性。首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。
这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:它们让页面变得更加时尚,可以兼容不同的屏幕需求,甚至让整个网页布局都能进行全新的设计了。
隐藏式菜单设计并不是让导航完全隐藏,而是让整个屏幕都成了呼出菜单的控件,这样的设计已经被很多用户所理解并熟知,它在移动端上的应用已经相当的广泛。